


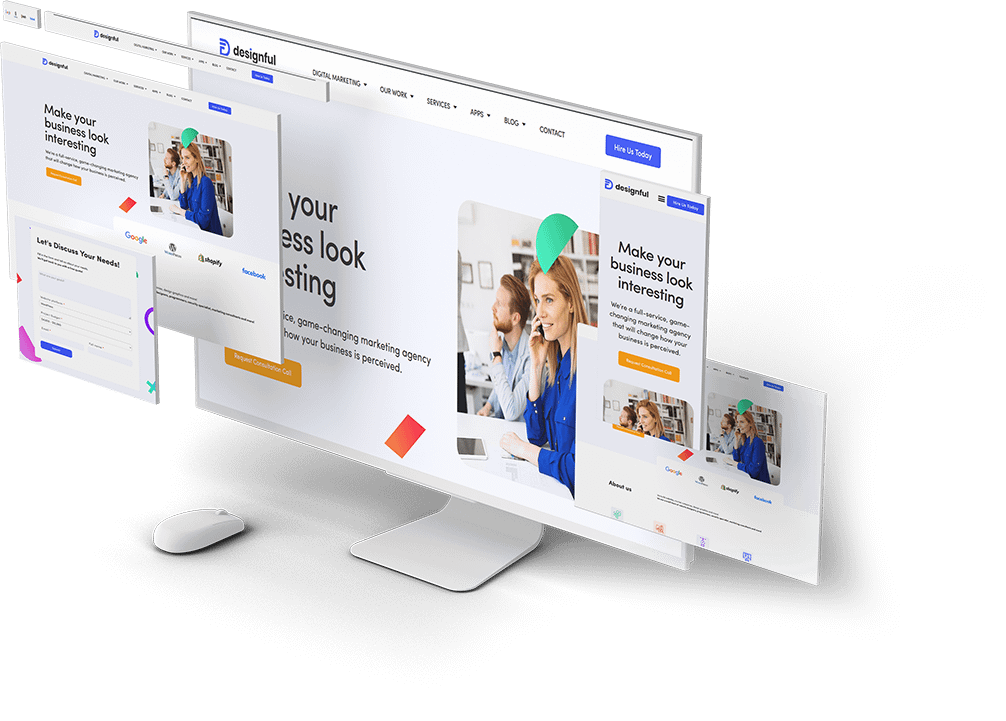
Hero Banner
Create a headline that clearly explains how your business solves a pain point. There should be one primary call-to-action button (most colourful) and one secondary call-to-action button (less colourful). Clear common objections here (free shipping, money-back guarantee)

Real Photos
Use real photos instead of stock photos. It is highly beneficial for businesses to have a custom photo shoot to showcase their personality, support their marketing strategy and give them a look and feel they need. Ensure the main photo includes a smiling human!

Video
Videos are more likely to keep viewers engaged than reading, and after watching a video, they are more likely to become leads. For example, if you sell services, include yourself in the video explaining how the service benefits people. By adding a face to a name, prospects are more likely to take the next step with your business.

Features & Benefits
Create a list of three or four benefits that your products and services offer. In the title, describe the benefit, then below it, describe the feature that gives it.

Price List
Approximately 80% of your website visitors look at your prices. If yours do not display them, you run the risk of them bouncing off and visiting your competitor’s site. Getting rid of the customers who can’t afford you and attracting the ones who can is a win-win solution. Furthermore, add cross-selling and upselling to the mix.

Call-to-Actions
Your home page should have a minimum of three call-to-action sections sprinkled throughout the page. Never place more than two CTA buttons next to each other. It’s best to make the primary colourful and the secondary less in your face.

Steps
Create a buyer’s journey in point form. It is essential for people to visualize the steps. Keep things simple by displaying only 3 to 5 steps. For example, if you sell blinds, it could look like this:
- Measure the inside frame of your window for height and width.
- Order the blinds online with your dimensions.
- Install in minutes using basic tools.

Trust Signals (Reviews, Badges & Logos)
It’s natural for customers to doubt your service if they have never heard of your company. One of the best ways to generate trust and increase sales is to add trust signals on your website, near contact forms, hero section or purchase forms.
- Guaranteed Safe & Secure checkout badge
- Free shipping and free returns trust badge
- Third-party endorsements
- Affiliate logos
- Certifications or Accreditations
- Reviews (testimonials, Google Reviews, Facebook reviews)

F.A.Qs
A FAQ section on your website provides valuable information about your products and services that your customers frequently ask about. The following benefits can be gained from FAQ pages:
- Improve the customer experience.
- Give customers quick information that will assist them in making a buying decision.
- Streamline the process of answering simple questions.
- Boost your online visibility on Google and other search engines.
- Since customers can make decisions based on basic information, sales will increase.

Proper Footer
The footer appears on every page, and it cannot miss essential information. In addition, it’s a great way to cross-sell to customers who aren’t ready to make a purchase yet. Below are some ideas to include in your footer.
• Privacy policy, Copyright, Terms of Use, Refund Policy
• Newsletter sign-up
• Sitemap
• Quick Links
• Call-to-Action
• Warranty
• Brand slogan, messaging or taglines.

